Configuring responsive My Conversations view
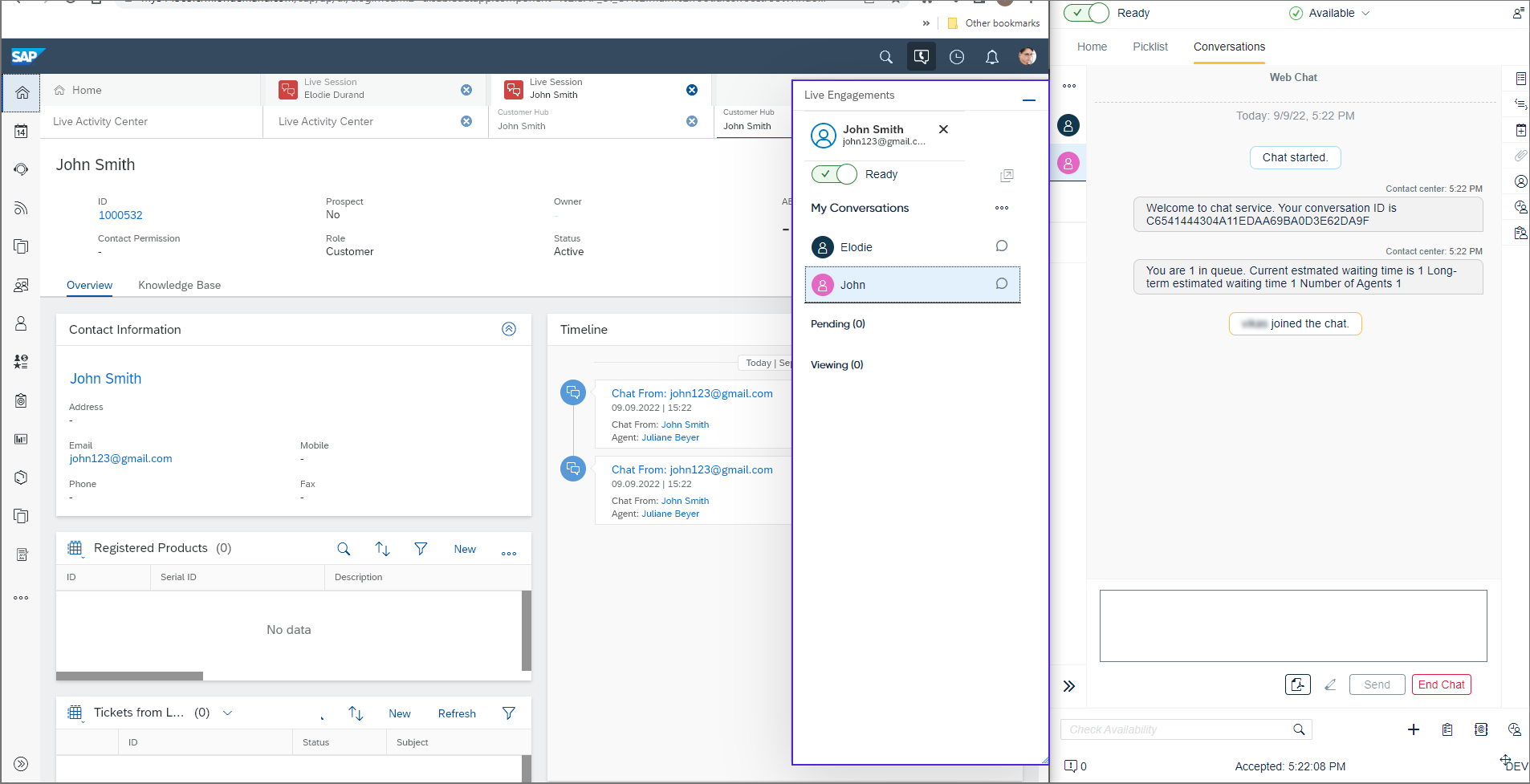
In addition to using the Communication Panel embedded in a CRM, such as SAP Service Cloud or Salesforce, it is possible to have Communication Panel open in another browser window and see an embedded My Conversations view in the CRM.
When the size of the frame available to Communication Panel in the CRM becomes too small, Communication Panel will automatically open in a separate window and the embedded Communication Panel will switch to the My Conversations view.
With this view you can fulfill the following business requirements:
-
CRM solution and Communication Panel side by side (for example 80/20 split)
-
All windows in the same view so less clicks between the CRM and Communication Panel
-
Users can see the real-time queue status without going to another view to check the situation

The responsive My Conversations view:
-
Shows ongoing and pending conversations
-
Provides users some basic Communication Panel functions, such as changing their status between Ready and Not Ready and accepting or rejecting an incoming conversation
-
Is synchronized with the separate Communication Panel window
-
Is responsive to the frame size available to Communication Panel and can be shown in an expanded vertical view, narrow vertical view, and narrow horizontal view (see screenshots below)
-
Offers the same integration capabilities as the embedded Communication Panel
Expanded vertical view:

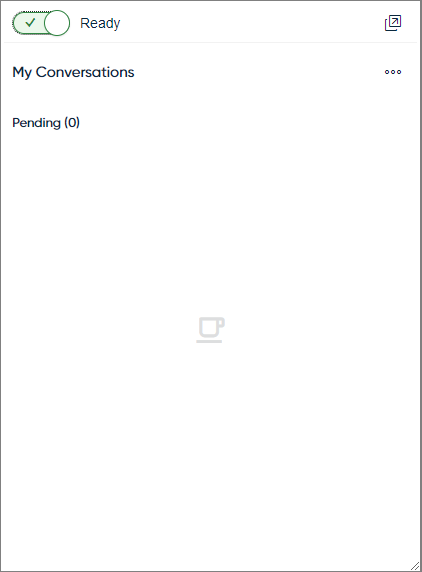
Narrow vertical view:

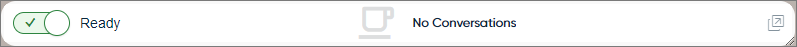
Narrow horizontal view:

You must allow microphone in the browser for sinch.com and the CRM's domain (for example, SAP Service Cloud (C4C)'s ondemand.com) separately.
You can open Communication Panel in a separate
window by clicking on  . This is also possible without using the My
Conversations view. However, if query string parameter
denypopout is in use, the button is not available.
. This is also possible without using the My
Conversations view. However, if query string parameter
denypopout is in use, the button is not available.
Configuring the responsive My Conversations view
- width 500 px
- height 400 px
Configuring in System Configurator
- Go to and open the My Conversations View for CRM block.
- Select Enable My Conversations View.
- Set the minimum allowed width of the embedded Communication Panel before switching to the responsive My Conversations view in the Min. Width (px) of Communication Panel field.
- Set the minimum allowed height of the embedded Communication Panel before switching to the responsive My Conversations view in the Min. Height (px) of Communication Panel field.
Configuring in the URL of the embedded Communication Panel
Define the minimum allowed width and height as parameters in the embedded Communication Panel's URL:
-
minWidth: The minimum allowed width of the embedded Communication Panel before switching to the responsive My Conversations view.
-
minHeight: The minimum allowed height of the embedded Communication Panel before switching to the responsive My Conversations view.
Example of query string parameters when using the responsive My Conversations view automatically: .../communicationpanel/embedded.html?minWidth=450&minHeight=600
Salesforce settings override these general My Conversations view settings. This means that if Enable My Conversations View is selected but Use Communication Panel in Separate Window in the Salesforce Integration block is not, the My Conversations view will not be used.
Disabling the responsive My Conversations view
If you want to prevent users from switching to the responsive My
Conversations view and opening Communication Panel in another
browser window, define query string parameter denypopout as
true
(/communicationpanel/embedded.html?denypopout=true) in the
embedded Communication Panel's
URL. This hides the popout button  from Communication Panel.
from Communication Panel.
