Configuring Responsive My Conversations View
In addition to using the Communication Panel embedded in a CRM, such as SAP Service Cloud or Salesforce, it is possible to open Communication Panel in another browser window and see an embedded My Conversations view that is responsive to available frame size.
With this view you can enable the following business requirements:
-
CRM solution and Communication Panel side by side (for example 80/20 split)
-
All windows in the same view so less clicks between the CRM and Communication Panel
-
Users can see the real-time queue status without going to another view to check the situation

The responsive My Conversations view:
-
Shows ongoing and pending conversations
-
Provides users some basic Communication Panel functions, such as changing their status between Ready and Not Ready and accepting or rejecting an incoming conversation
-
Is synchronized with the separate Communication Panel window
-
Is responsive to the available frame size and can be shown in an expanded vertical view, narrow vertical view, and narrow horizontal view (see screenshots below)
-
Offers the same integration capabilities as the embedded Communication Panel
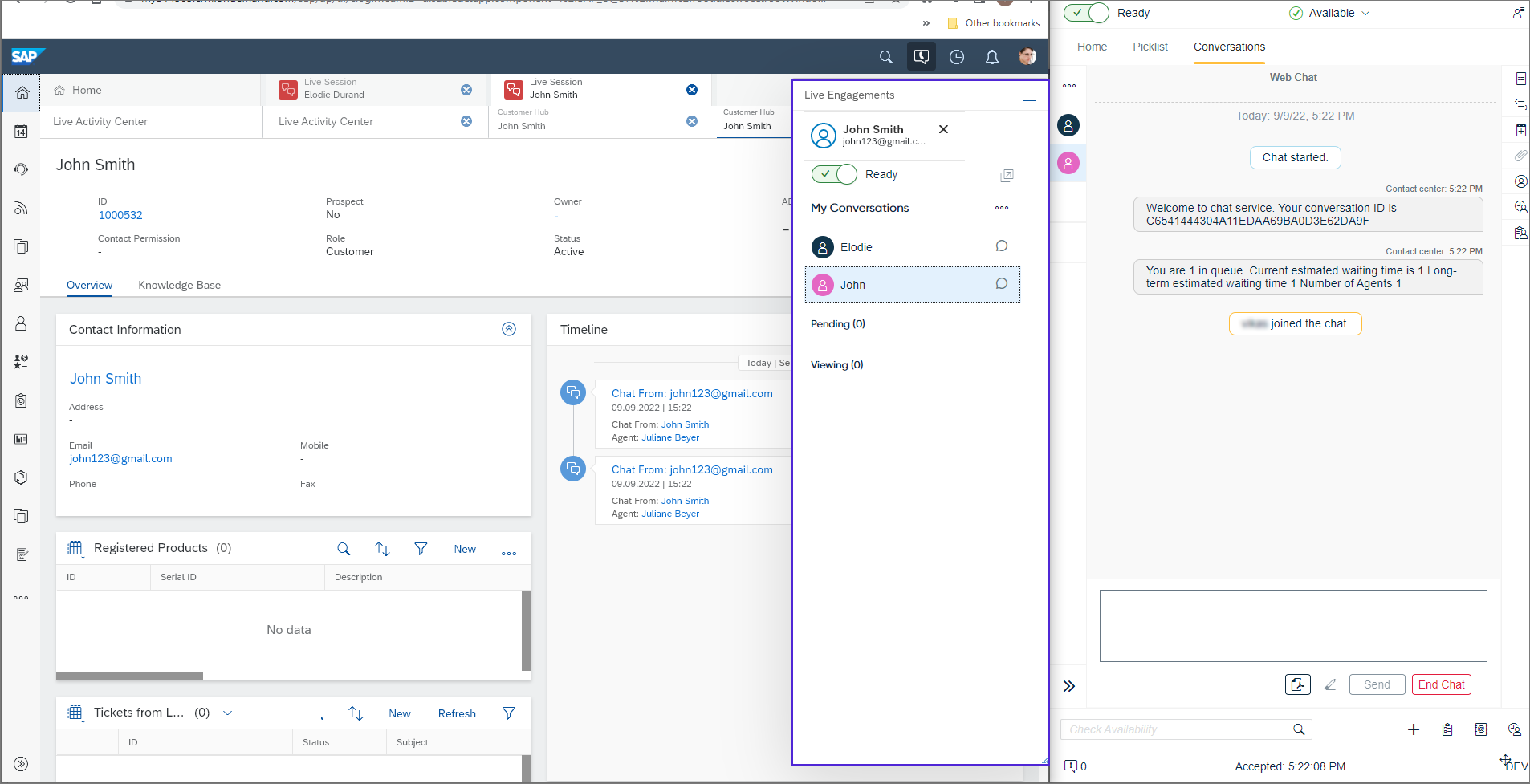
Expanded vertical view:

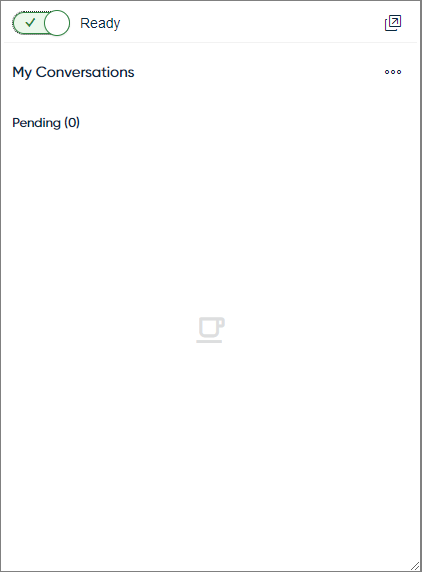
Narrow vertical view:

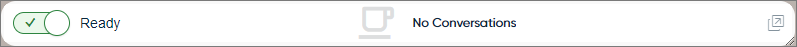
Narrow horizontal view:

The user can switch to the responsive My Conversations
view and open Communication Panel in a
separate window when needed by clicking the popout button  . You can
define if the responsive My Conversations view is used
automatically and set size limits so that Communication Panel is popped
out and the responsive My Conversations view is shown
instead when the embedded Communication Panel gets too
small.
. You can
define if the responsive My Conversations view is used
automatically and set size limits so that Communication Panel is popped
out and the responsive My Conversations view is shown
instead when the embedded Communication Panel gets too
small.
Configuring the Responsive My Conversations View for Automatic Use
To use this view automatically, define the following settings for the user settings template in System Configurator (, the My Conversations View for CRM block):
- To use the responsive My Conversations view when the embedded Communication Panel's width or height drops below the set limits, select Enable My Conversations View.
- Set the minimum allowed width of the embedded Communication Panel before switching to the responsive My Conversations view in the Min. Width (px) of Communication Panel field.
- Set the minimum allowed height of the embedded Communication Panel before switching to the responsive My Conversations view in the Min. Height (px) of Communication Panel field.
You can also define the same settings as parameters in the embedded Communication Panel's URL:
-
minWidth: The minimum allowed width of the embedded Communication Panel before switching to the responsive My Conversations view. The default value is 500. The unit used is px. You only need to specify a value for this parameter if you want the width limit to be different from the default.
-
minHeight: The minimum allowed height of the embedded Communication Panel before switching to the responsive My Conversations view. The default value is 400. The unit used is px. You only need to specify a value for this parameter if you want the height limit to be different from the default.
Example of query string parameters when using the responsive My Conversations view automatically: .../communicationpanel/embedded.html?minWidth=450&minHeight=600
The URL parameters override settings defined in System Configurator.
Salesforce settings override these general My Conversations view settings. This means that if Enable My Conversations View is selected but Use Communication Panel in Separate Window in the Salesforce Integration block is not, the My Conversations view will not be used.
Disabling the Responsive My Conversations View
If you want to prevent users from switching to the responsive My
Conversations view and opening Communication Panel in another
browser window, define query string parameter denypopout as
true
(/communicationpanel/embedded.html?denypopout=true) in the
embedded Communication Panel's
URL. This hides the popout button  from Communication Panel.
from Communication Panel.
